源码指引之 - React
18 Aug 2021
Reading time ~1 minute
源码指引之 - React
最近在重新理解所用到的一些常用库及框架,读源码是我比较推崇的学习方式,这样得来的信息最原始,也最真实。
那如何读源码?个人不建议为了读而读,要先行再知。首先要使用框架,有了一定的体会后,再带着若干个问题,把整个框架的实现流程走一遍,这样才不会显得枯燥,才能坚持并有所收获。
好记性不如烂笔头,我喜欢用思维导图把重点内容记录下来,方便查阅。
然后,我会把所整理的思维导图逐一放在这里,如果能帮助到其他人,就再好不过了。
因为读这些源码的过程比较持久,我也会不断更新思维导图,如果有错误也希望大家能联系我及时指正,免得给其他人造成误解。
第一篇就先看看 React。
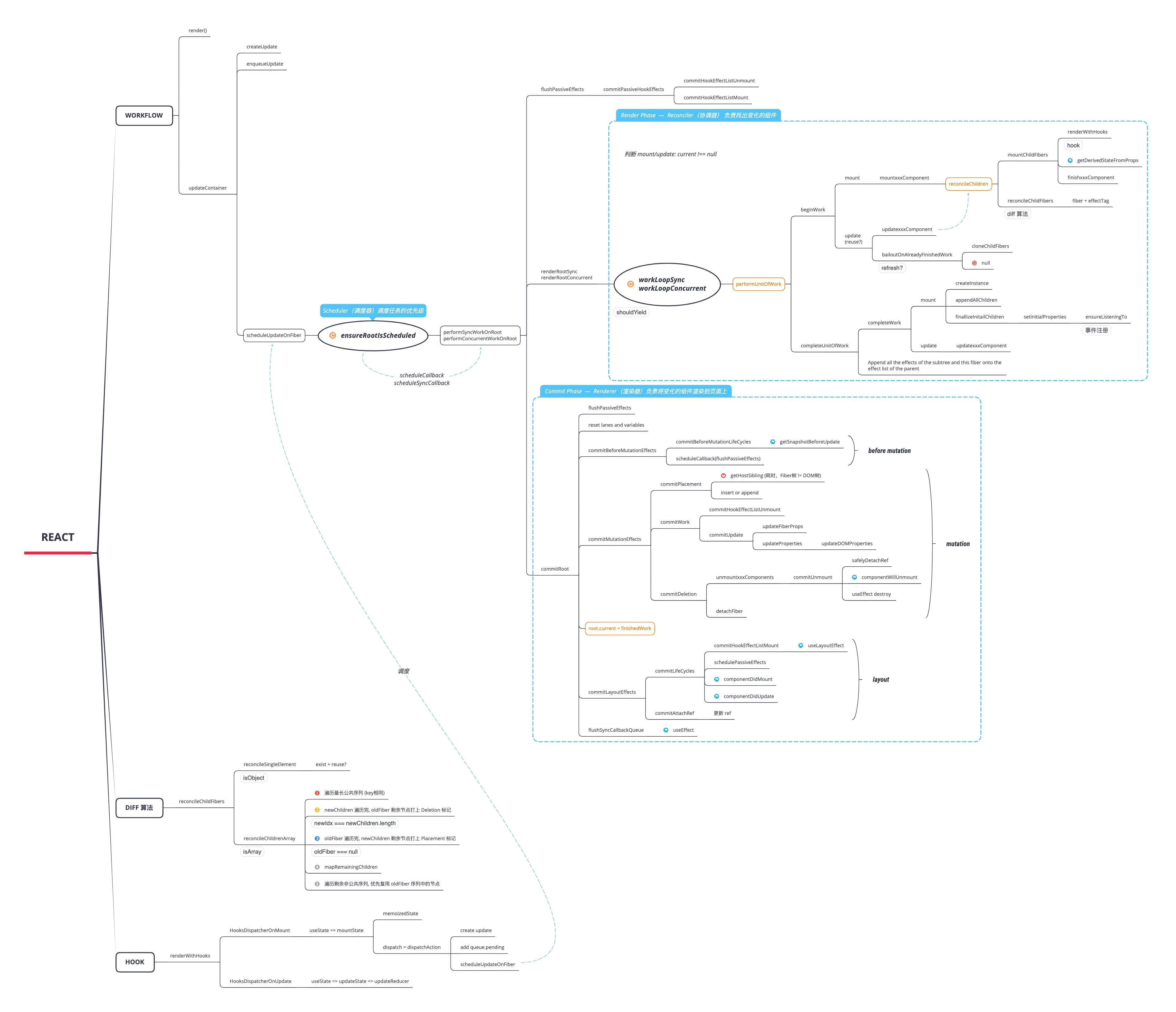
一图胜千言
React 代码版本号是 v16.13.1
推荐资料

alcat2008
Dreamer, Practitioner, Incomplete Front-ender